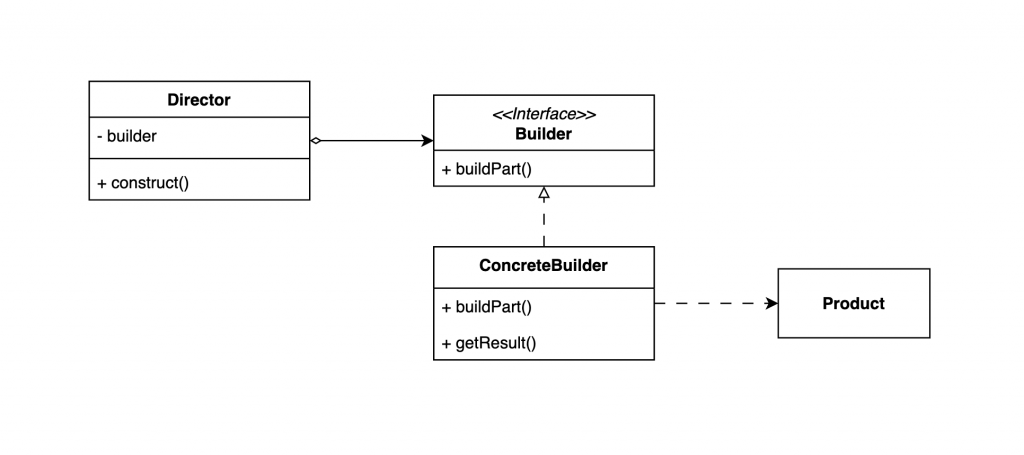
建造者模式藉由將物件的建構流程和目標對象分離,讓物件的建構過程更有彈性。
一間汽車製造工廠生產著各式各樣的的汽車,每款汽車都由不同的零件組成,例如引擎、車體和輪胎。組裝人員根據汽車的型號選擇相應的零件進行組裝。這些不同型號的零件搭配,就像不同的汽車建造者一樣,指引組裝人員使用正確的零件來完成產品。
想像我們提供一項電腦組裝服務,根據客戶的需求選擇零件並進行組裝。我們提供兩種常見的配置:文書型電腦和平面設計電腦。電腦的組裝過程已經完全自動化,只要將電腦的規格交給自動化系統,便能依照指示生產出符合需求的電腦。
首先,定義電腦類別和電腦建造者介面,電腦建造者提供各種電腦配件的設定方法。
class Computer {
constructor(
public CPU: string,
public RAM: string,
public storage: string,
public GPU: string
) {}
displaySpecs() {
console.log("Computer Specifications:");
console.log(` CPU: ${this.CPU}`);
console.log(` RAM: ${this.RAM}`);
console.log(` Storage: ${this.storage}`);
console.log(` GPU: ${this.GPU}\n`);
}
}
interface ComputerBuilder {
setCPU(): void;
setRAM(): void;
setStorage(): void;
setGPU(): void;
build(): Computer;
}
定義文書型電腦建造者。這個建造者預先定義了適合文書型電腦的配件,以便快速生產文書型電腦。
class OfficePCBuilder implements ComputerBuilder {
private CPU: string;
private RAM: string;
private storage: string;
private GPU: string;
setCPU() {
this.CPU = "Intel i5-12400";
}
setRAM() {
this.RAM = "16GB DDR4";
}
setStorage() {
this.storage = "512GB SSD";
}
setGPU() {
this.GPU = "Integrated Intel UHD Graphics 730";
}
build() {
return new Computer(this.CPU, this.RAM, this.storage, this.GPU);
}
}
接著,定義自動化生產系統。使用者可以指派不同的建造者來生產不同的電腦。
class ComputerDirector {
constructor(private builder: ComputerBuilder) {}
construct(): Computer {
this.builder.setCPU();
this.builder.setGPU();
this.builder.setStorage();
this.builder.setRAM();
return this.builder.build();
}
}
測試自動化生產系統。
class ComputerDirectorTestDrive {
static main() {
const officePCDirector = new ComputerDirector(new OfficePCBuilder());
const graphicDesignPCDirector = new ComputerDirector(
new GraphicDesignPCBuilder()
);
const officePC = officePCDirector.construct();
const graphicDesignPC = graphicDesignPCDirector.construct();
officePC.displaySpecs();
graphicDesignPC.displaySpecs();
}
}
ComputerDirectorTestDrive.main();

建造者模式通過將物件的建構流程和對象分離,使整個過程更具彈性。使用者可以逐步設定產品的屬性,並靈活地控制產品的生成時機。此外,使用者還可以預先定義各種建造者,來快速生產不同配置的產品。
https://github.com/chengen0612/design-patterns-typescript/blob/main/patterns/creational/builder.ts
